P6- Sintaxis de la imagen- Relaciones compositivas
Una imagen es un mensaje en forma de signo gráfico o técnico. Es reproducción de un instante de la realidad. La imagen no es la realidad sino la representación que alguien hace de una parte de la realidad. El concepto de sintaxis es ampliamente utilizado en Diseño Gráfico. Se usa, por ejemplo para referir al conjunto de componentes que se disponen de cierta manera para dar forma a un producto.
Podemos definir sintaxis como aquellas reglas y principios que relacionan elementos morfológicos (punto, línea, forma, color, tono y textura) entre si y en referencia al campo compositivo en el que se hallan. estas reglas y principios gobiernan la combinatoria de constituyentes simples y la formación y estructura de unidades superiores en un lenguaje natural. Los principios básicos son: la dirección, el equilibrio, el movimiento, la tensión, el movimiento, la escala y la proporción.
Para reallizar esta práctica crearemos 5 imágenes completamente abstractas (a través del grafismo digital) que reflejen estos principios básicos.
Cuando las formas son irregulares, es más problemático asignar equilibrio a los ejes vertical y horizontal. Para el observador la falta de equilibrio es un factor desorientador o de stress. Se da tensión en imágenes inesperadas, inestables, complejas. La tensión relativa no es buena o mala, todo depende del mensaje que se quiera transimitir. Está clara que una imagen con tensión llama mucho más la atención pero en cambio posee más dificultades para transmitir un mensaje concreto. Es necesario nombrar la nivelación y el aguzamiento:
– La nivelación consiste en la ausencia de tensión, en la estabilidad.
– Por otro lado el aguzamiento supone todo lo contrario, genera tensión, sorpresa, dislocamiento visual. Focaliza la atención del espectador.

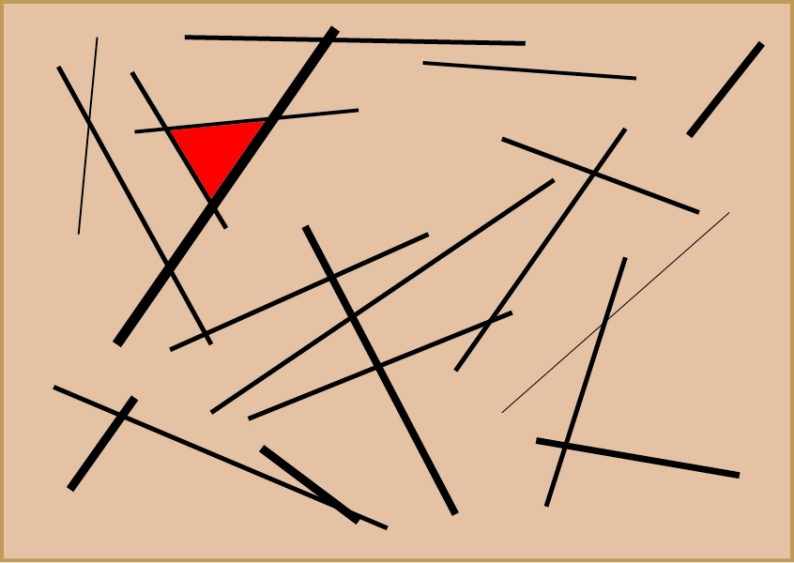
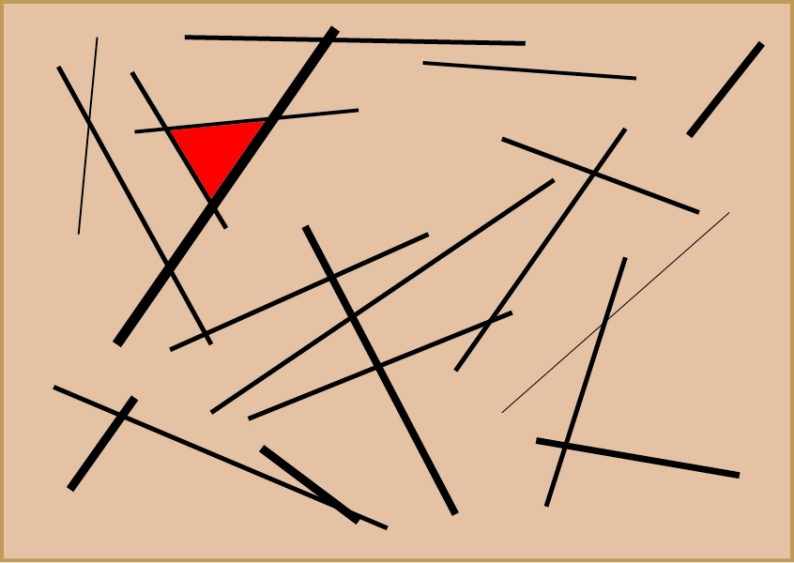
- Tensión
Esta imagen es un claro ejemplo de la tensión que provoca que los elementos morfológicos estén colocados de manera desorganizada. De esta manera no seguimos el recorrido visual habitual. Para generar tensión he utilizado dos de los elementos citados al principio: la línea y el punto. Por un lado las lineas de distintos grosores y tamaños nos produce cierta inestabilidad y falta de equilibrio mientras visionamos la imagen. Y por otro el punto. Inevitablemente nuestra mirada se dirige hacia ese punto rojo situado de manera aleatoria para que de más sensación de falta de equilibrio y por otro lado provoque mas tensión.
El ser humano tiene la necesidad innata de equilibrio físico, por ello el equilibrio es el factor visual más fuerte a la hora de percibir una imagen. Existen dos tipos de equilibrio:
– Equilibrio físico: leyes de la gravedad y simetría.
– Equilibrio psicológico: se produce con la interacción de unas fuerzas con otras, es una especie de tirón visual.
ESQUEMAS BÁSICOS DEL EQUILIBRIO:
- Horizontal – Vertical: Es el esquema fundamental de la gravedad de los cuerpos. Siempre pesa menos lo colocado en la parte inferior. Además gracias a este esquema básico del equilibrio podemos colocar figuras más pesadas en la parte baja de la composición. Como es la imagen que vemos a continuación.

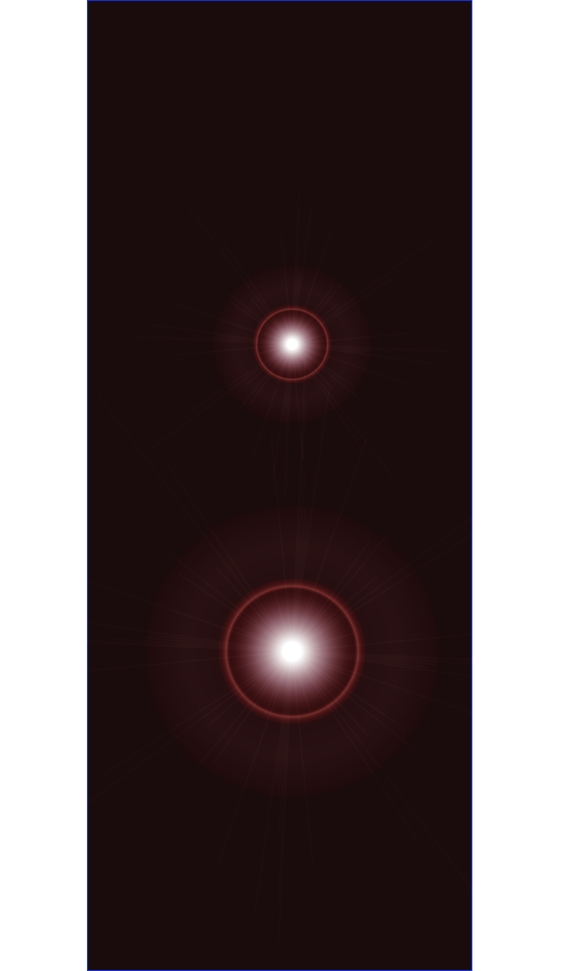
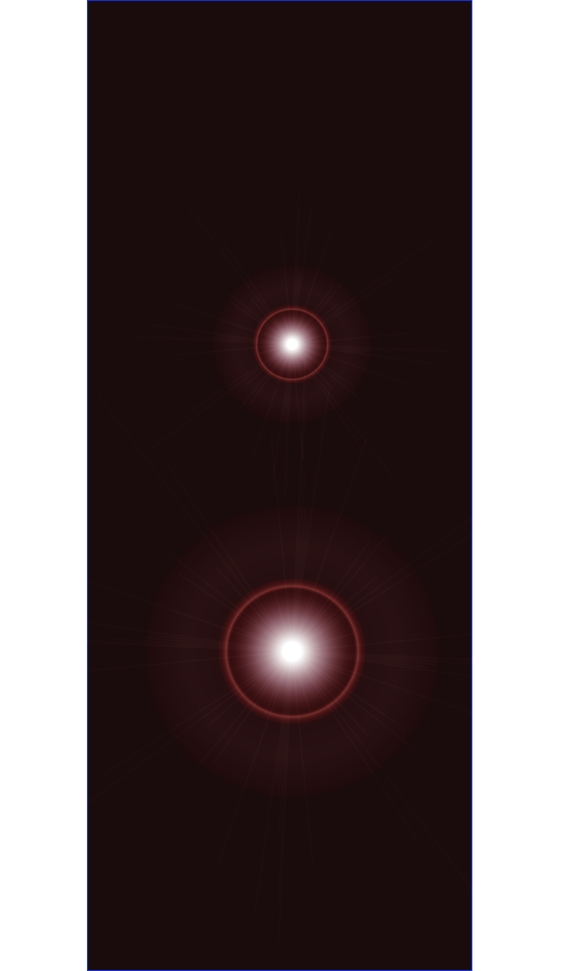
Equilibrio
- Vertical: Parte superior y parte inferior. Cuando colocamos un objeto en la parte baja de la composición, este pesa menos. En esta imagen podemos observar como a pesar de ser dos círculos de diferente tamaño, como el más grande está situado en la parte inferior, pesa menos y la imagen se mantiene en equilibrio.
- Horizontal: Como cualquier norma general cualquier objeto pesa más a la derecha que a la izquierda. Así es que para explicar esto existen varios tipos de causas: a) Fisiológicas: hay más sangre en el lóbulo izquierdo b) La lectura siempre se lleva a cabo de izquierda a derecha.
FACTORES QUE INFLUYEN EN EL EQUILIBRIO:
- Situación dentro del plano: Esto es similar a las leyes físicas. Por ejemplo si en el centro de nuestra composición situamos un objeto muy pesado, podemos compensarlo, añadiendo objetos más pequeños alrededor.
- Profundidad espacial: Cuanto mayor sea la profundidad visual en una zona del plano, mayor será su peso.
- Tamaño: Siempre que los factores sean iguales, va a pesar más el objeto de mayor tamaño.
- El color:
- Interés intrínseco del objeto: Una determinada forma puede atraer más la atención por su significado, complejidad, interés subjetivo del espectador. Esta claro que uno siempre se fija más en aquello que a uno le llama más la atención. Y no va a ser igual en todos los seres humanos. A cada uno le llamará la atención un a cosa.
- Aislamiento
- La forma: Una forma regular resulta más fuerte y pesada que una amorfa.
La proporción consiste en la relación existente entre las figuras que tienen la misma forma pero diferente tamaño. En geometría se denominan figuras semejantes a las que tienen lados proporcionales y ángulos iguales. Existen muchas maneras de construir figuras semejantes:
– Por radiación desde un vértice o desde un punto exterior
– Por el procedimiento de la cuadrícula
– Teorema de Tales: Los segmentos determinados por un haz de rectas paralelas sobre otras dos rectas que se cortan son proporcionales. Este es el teorema que te permite realizar escalas gráficas.
El primero que escribió sobre la proporción áurea fue el arquitecto e ingeniero romano Vitruvio en el siglo I a.C.
Un número nada fácil de imaginar que convive con la humanidad porque aparece en la naturaleza y desde la época griega hasta nuestros días en el arte y el diseño. Es el llamado número de oro (representado habitualmente con la letra griega  ) o también sección áurea, proporción áurea o razón áurea. Este número (1,61803) también es llamado número Fi, inicial del nombre del escultor griego Fidias que lo tuvo presente en sus obras.
La sección áurea: “lo pequeño es al grande como el grande es al todo”,
) o también sección áurea, proporción áurea o razón áurea. Este número (1,61803) también es llamado número Fi, inicial del nombre del escultor griego Fidias que lo tuvo presente en sus obras.
La sección áurea: “lo pequeño es al grande como el grande es al todo”,

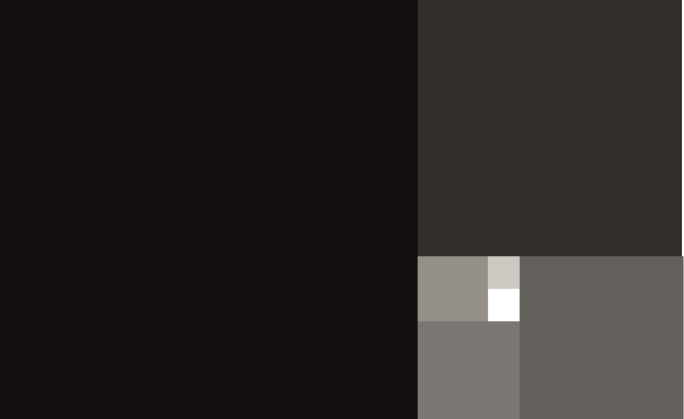
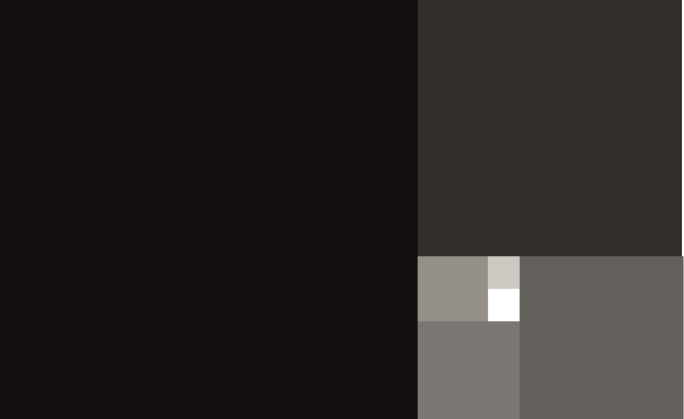
- La proporción áurea
En esta imágen podemos observar como efectivamente se cumple “el pequeño es al grande como el grande es al todo”. Para representar la proporción áurea he utilizado la forma como elemento morfológico (toda la imagen está compuesta por cuadrados).
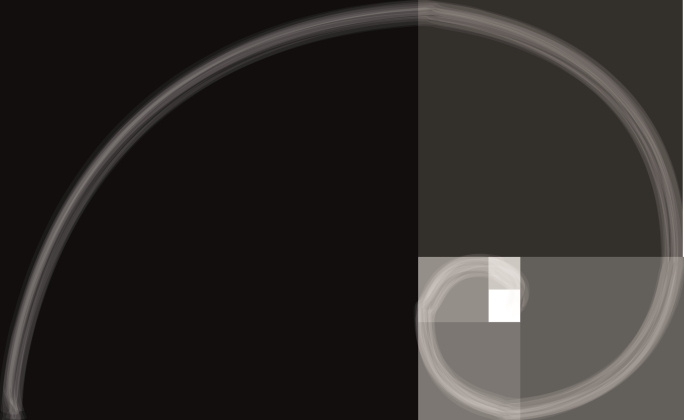
Pero para comprobar que se cumple la proporción áurea de manera gráfica, debemos aplicar la espiral logarítmica.

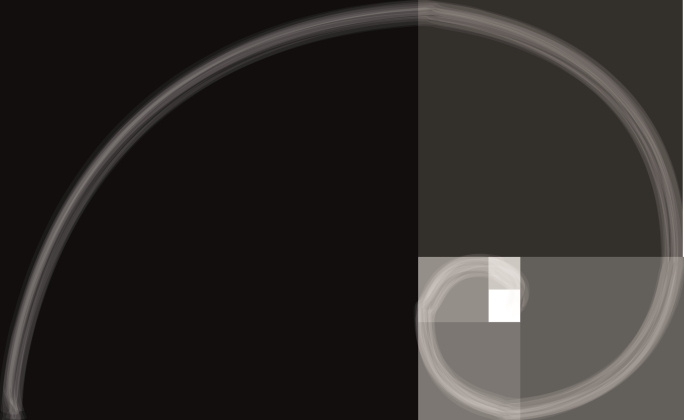
- Proporción áurea – espiral logarítmica
La serie de Fibonacci divide la escena haciendo uso de la siguiente serie: 1, 1, 2, 3, 5, 8, 13… La armonía provocada por la proporción es una de las más naturales.
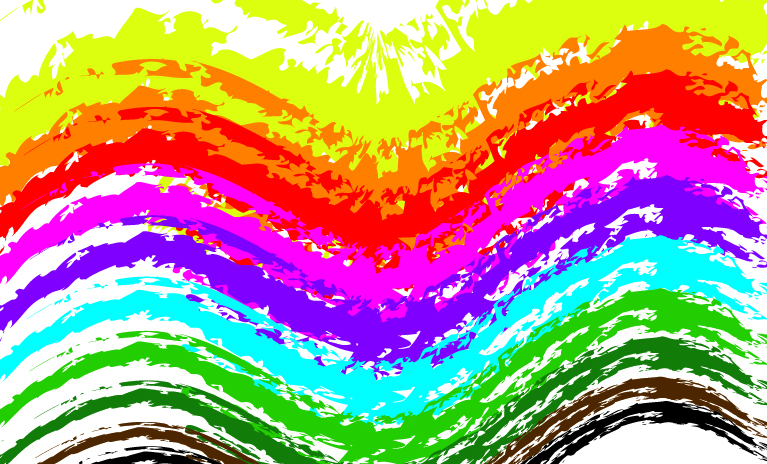
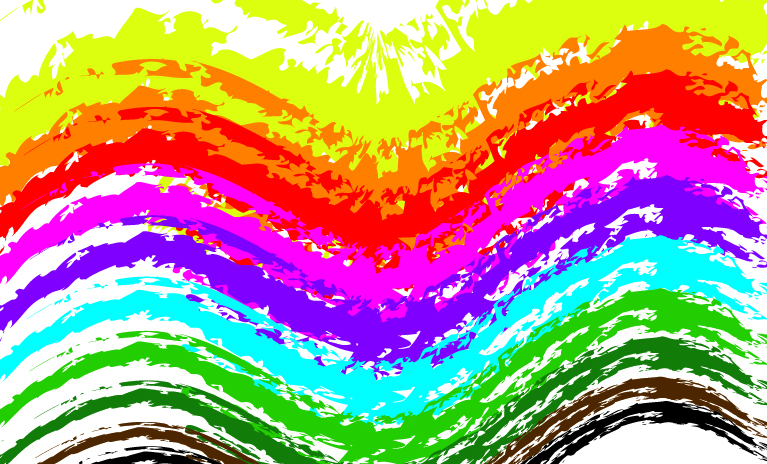
El movimiento consiste en conseguir una ilusión óptica a través de la relación de unos elementos con otros.

- Movimiento
Para reflejar el movimiento he utilizado la línea como único elemento morfológico aunque como en todas las imágenes también hago uso del color para conseguir el efecto deseado. En esta imagen podemos observar como el conjunto de líneas curvas da una sensación de movimiento.
La dirección consiste en el desplazamiento visual provocado por la disposición de elementos en el plano. Puede ser:
– Horizontal-Vertical: refleja estabilidad equilibrio, tranquilidad.
– Diagonal: tensión, movimiento, inquietud.
– Curva: repetición, encuadramiento, concentración.

- Dirección
En esta última imagen he querido recrear la dirección. Para ello me he servido de la línea curva como elemento morfológico que como dijimos antes implicaba repetición, por eso se repite la espiral. Por otro lado si seguimos las líneas dirigiremos la mirada hacia la esquina superior derecha lo que significa que nuestro cerebro está haciendo un recorrido inevitable con la mirada desde el punto en el que empieza la espiral hasta aquella esquina.