7 Grandiosos Ejemplos de Accesibilidad Web Para Inspirarte

Aquí en DreamHost, creemos que todo el mundo debería poder usar cualquier sitio web en internet, sin importar la discapacidad que puedan tener. Sin embargo, mientras que nos preocupamos por la accesibilidad web, también entendemos que diseñar un sitio web que sea accesible y visualmente atractivo puede ser un reto.
Las buenas noticias son que los sitios web accesibles no deben ser feos. Por el contrario, algunos sitios web hermosos que hay allá afuera están diseñados pensando en la accesibilidad — de lo cual podríamos aprender un par de cosas.
En esta publicación, comenzaremos por mostrarte cómo se ve la accesibilidad web correcta. Luego, te mostraremos 7 de los mejores ejemplos de accesibilidad web en internet y veremos lo que puedes aprender de ellos. ¡Manos a la obra!
Crea Un Sitio Web Para Todos
Nos aseguramos de que tu sitio sea rápido y seguro para que te puedas enfocar en lo importante.

Cómo Se Ve La Accesibilidad Web Grandiosa
De acuerdo con el Banco Mundial, más del 15% de la población mundial tiene algún tipo de discapacidad. Estas pueden incluir:
- Discapacidades Visuales: Algunos usuarios tienen discapacidades visuales que inhiben su habilidad de ver claramente o percibir contrastes de color.
- Discapacidades Auditivas: Esto incluye sordera y pérdida parcial de la audición.
- Discapacidades Físicas: Algunas personas tienen discapacidades motoras que pueden impactar su destreza y habilidad para realizar movimientos precisos, posiblemente dificultando el uso de un mouse.
- Discapacidades Cognitivas: Condiciones como la dislexia y demencia pueden afectar las habilidades cognitivas de una persona.
Es importante mantener todas estas discapacidades muy en cuenta cuando estés creando tu sitio web para asegurarte de que no haya barreras para los usuarios con discapacidades. Para ayudar a los diseñadores web con esto, W3C ha desarrollado un conjunto de Directrices de Accesibilidad de Contenido Web (WCAG).
Una buena accesibilidad web quiere decir que te estás apegando a estas directrices y que estás siguiendo con cuidado los 4 principios de accesibilidad de contenido web. Estos principios establecen que todos los sitios web deberían:
- Perceptible
- Operable
- Entendible
- Robusto
Asegurar que tu sitio web sea “operable” puede significar implementar una navegación amigable con el teclado, para aquellas personas que no usan un mouse. “Perceptible” puede significar asegurarte de usar altos contrastes de color para las personas con impedimentos visuales.
Ya hemos enumerado 10 formas prácticas de implementar las guías de accesibilidad web y hacer que tu sitio web sea más accesible (incluyendo algunos consejos sobre componentes UI y pruebas de accesibilidad). Ahora, vamos a ver algunos ejemplos de sitios web que ya están haciéndolo correctamente.
Relacionado: Nivelando la Web: 12 Preguntas con La Experta en Accesibilidad Gian Wild
7 Grandiosos Ejemplos de Accesibilidad Web Para Inspirarte
A continuación enumeramos nuestros ejemplos favoritos de accesibilidad web. Estos 7 sitios web han puesto el estándar cuando se trata de accesibilidad.
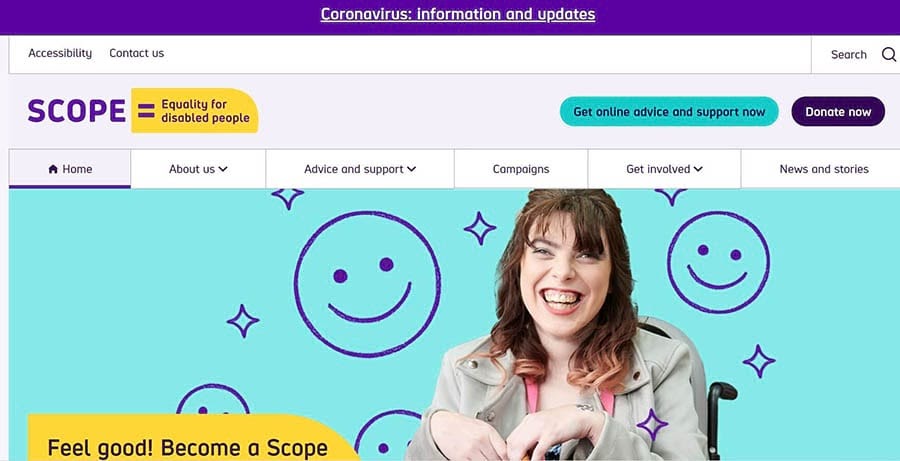
1. Scope

Scope es una organización benéfica de igualdad y discapacidad ubicada en Wales, Inglaterra dedicada a crear una sociedad más justa e igualitaria. Como líder de la igualdad y discapacidad, esperarías que el sitio web de esta organización sea tan accesible como sea posible — y lo es.
No solo se adhiere completamente a las directrices WCAG 2.0 y WCAG 2.1, sino que también el sitio es inclusive personalizable para usuarios individuales. Por ejemplo, los usuarios pueden cambiar los colores del sitio, incrementar el tamaño del texto, o inclusive encender narración de texto para que el contenido les sea leído en voz alta.
Si ves la parte superior izquierda de la página inicial, verás una pestaña llamada Accessibility. Haz clic en ella y el sitio te llevará a su página de accesibilidad, la cual incluye instrucciones sobre cómo adaptar la experiencia a tus necesidades, se enlaza con tecnologías de asistencia, y una lista de problemas de accesibilidad conocidos en los que se está trabajando actualmente.
Scope, usa frases cortas y fuentes claras, grandes a través del sitio para una legibilidad máxima. Además, el sitio es completamente compatible con software de lectura de pantalla.
A pesar de ser un fantástico ejemplo de accesibilidad web, el equipo de Scope continúa realizando mejoras. Cada 3 meses, ellos prueban la accesibilidad del sitio web y realizan actualizaciones donde sea necesario.
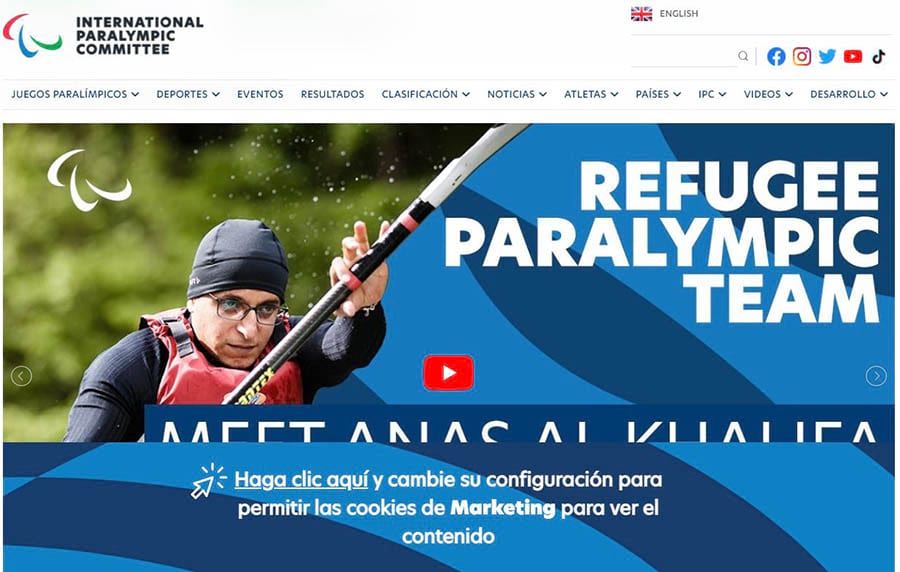
2. Paralympic.org

Paralympic.org es el sitio oficial del Comité Internacional de Paralímpicos (IPC). El IPC es un poderoso defensor de la inclusión social y su sitio web es el testamento de eso.
Cuenta con navegación de pestañas amigable con el teclado y un botón de “regreso al inicio” instantáneo para hacer fácil la movilidad en la página. Las imágenes y videos son grandes y altamente visibles, y hay suficiente espacio en blanco para resaltar los elementos visuales.
Si vas a la página inicial, notarás una funcionalidad para ajustar el tamaño del texto en la esquina superior derecha. Es fácilmente visible y le permite a los usuarios con impedimentos visuales personalizar rápidamente el tamaño del texto para que se ajuste a sus necesidades.
Relacionado: ¿Qué es la experiencia de usuario ?¿Y cómo usarla para crear un sitio ajustado a tu audiencia?
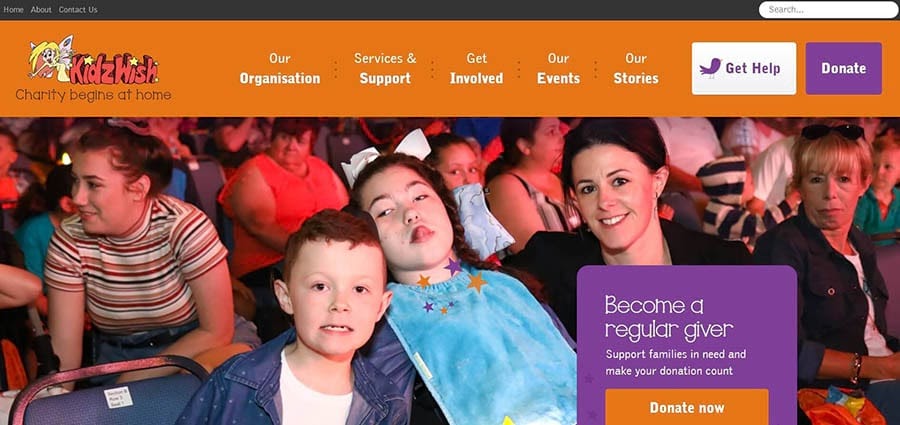
3. KidzWish

KidzWish es una organización que proporciona terapias, servicios de apoyo y una fiesta anual de Navidad para niños con desventajas o discapacidades. Sirve a muchas personas con diferentes discapacidades, entonces naturalmente, tenían que construir un sitio web que fuera tan accesible como fuera posible.
Y definitivamente alcanzaron esa meta. El sitio web de KidzWish está perfectamente diseñado, con una estructura lógica, navegación amigable con el teclado, colores de alto contraste y textos con fuentes grandes. Además, es fácil navegar con elementos prominentes e interactivos.
El diseño también es amigable con los niños. Presume un esquema de colores atrevidos y brillantes, y muchos gráficos divertidos.
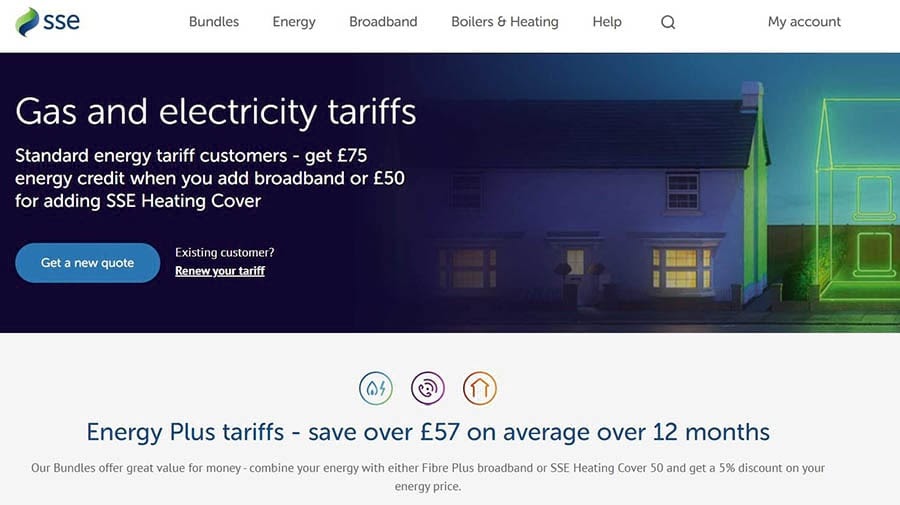
4. SSE Energy

SSE Energy es una compañía de energía ubicada en Inglaterra. Su sitio web muestra información sobre aranceles y paquetes, e incluye un portal principal de inicio de sesión para que sus clientes administren sus cuentas.
La compañía ha hecho un trabajo increíble haciendo que este sitio sea accesible para todos, al usar un texto legible, con fuentes amplias y una interfaz clara. También incorpora una navegación con teclado para hacer fácil desplazarse en el sitio.
Los diseñadores se esforzaron y caminaron una milla adicional para asegurar que el sitio sea accesible para los usuarios con discapacidades visuales – y auditivas. Hay servicios de señas a través de video para los usuarios de Lenguaje de Señas Británicos y el color de contraste cumple con las directrices de WCAG.
Los clientes también pueden solicitar sus facturas en Braille y en formatos más grandes. Adicionalmente a todo esto, el sitio web es compatible con tecnología de asistencia.
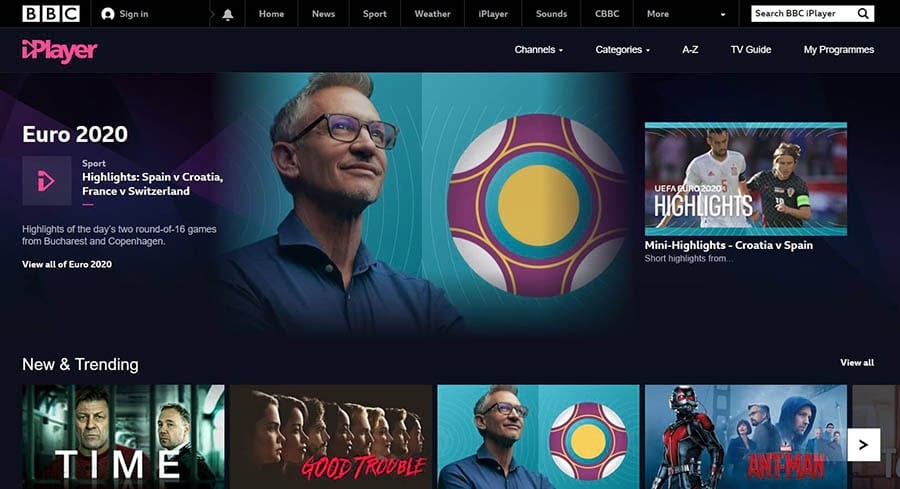
5. BBC iPlayer

BBC iPlayer es el servicio de streaming en línea de la BBC. Su sitio web es donde los usuarios van a ver los programas en línea. También es otro fantástico ejemplo de accesibilidad web del que podemos aprender.
Primero, el sitio web es muy fácil de navegar y compatible con tecnología de asistencia. Puedes moverte por la página al hacer clic en el botón Tab. Navegar en el logo de iPlayer muestra una opción para obtener ayuda con Accesibilidad, la cual enlaza a una página de recursos con mucha información útil para usuarios con discapacidades.
El contenido está diseñado lógicamente, y todos los botones usan un diseño visual claro con colores de alto contraste. También hay burbujas de información accesibles a través del teclado y mouse que proveen información adicional para los usuarios y texto alternativo descriptivo para todas las imágenes.
El contenido de video también es accesible. Todos los programas de la BBC en iPlayer contienen subtítulos.
Relacionado: 10 Formas para volver tu página web accesible
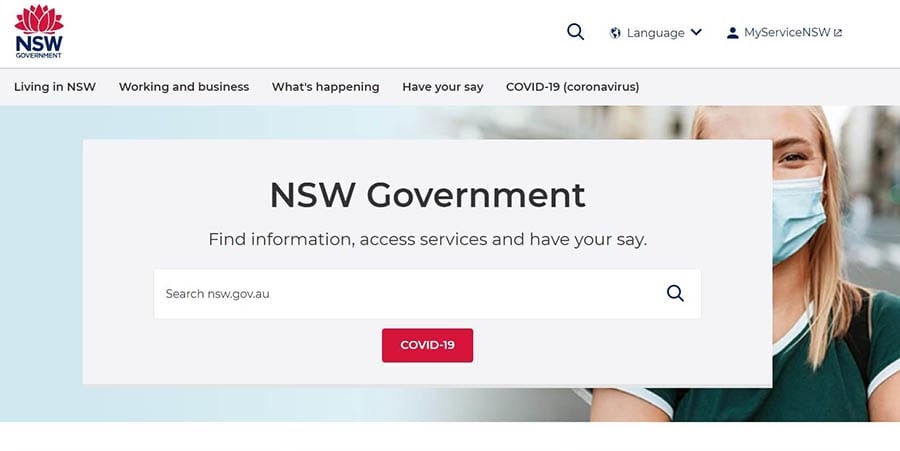
6. NSW Government

El sitio web NSW Government es el eje central del área de New South Wales en Australia. Está perfectamente diseñado para hacer fácil que los residentes de todos los contextos y habilidades puedan usarlo.
Este sitio cuenta con navegación de pestañas, haciendo fácil navegar las páginas usando un teclado o lector de pantalla. Gracias a las fuentes de tipografía grandes y colores que contrastan, también es extremadamente legible y es compatible con tecnología de asistencia.
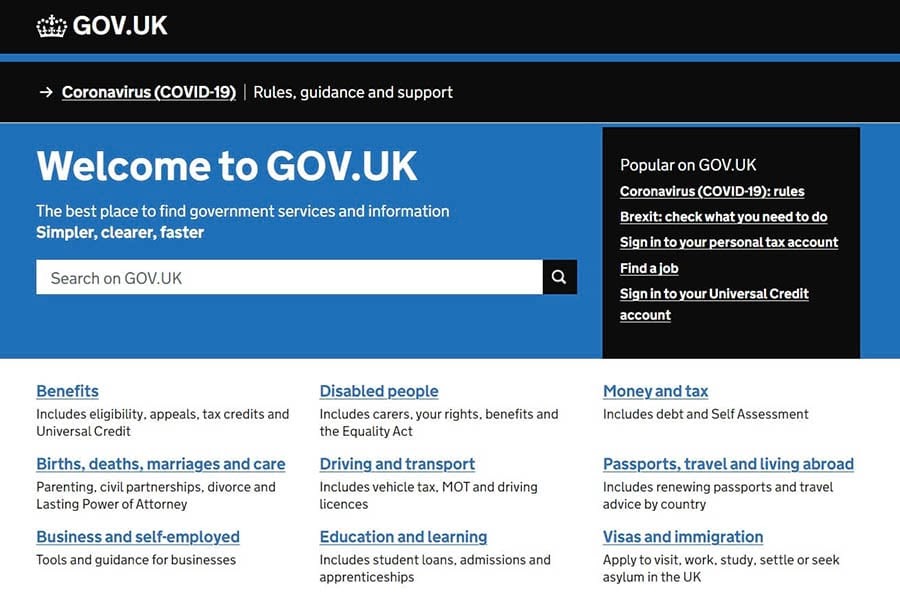
7. GOV.UK

GOV.UK es el centro para todas las páginas web del gobierno de Inglaterra. Puede ser usado para acceder a todo, desde información sobre beneficios y ayuda por discapacidades para visas y soporte de inmigración.
El Gobierno de Inglaterra ha hecho un increíble trabajo al hacer que su sitio sea accesible para cualquiera que lo necesite. El sitio cuenta con navegación con el teclado y atributos ARIA, haciendo fácil encontrar páginas y navegar el sitio. También está adaptado para soportar un zoom de 300% para los usuarios con discapacidades visuales.
Suscríbete a nuestro blog y recibe contenido grandioso como este directamente en tu bandeja de entrada.Recibe Contenido Directamente en Tu Bandeja de Entrada
Haz Una Declaración de Accesibilidad
Asegurarte de que tu sitio sea tan accesible como sea posible es una obligación moral y profesional. Puede parecer un reto, pero vale la pena. Simplemente puedes seguir los pasos de los ejemplos de accesibilidad web anteriores para crear un sitio web inclusivo que todos los usuarios puedan disfrutar.
¿Estás listo para construir tu sitio web accesible? Déjanos encargarnos del lado técnico por ti, para que puedas dedicar más tiempo y energía a lo que importa: el diseño. ¡Adquiere nuestro plan Shared Unlimited Hosting y obtén alojamiento seguro, ilimitado para todos tus sitios web!