Axure RP is a rapid prototyping design tool used to make highly interactive HTML prototypes. Axure has been around for a while and built a strong community that expands the tool’s capabilities through third-party widget libraries.

At some point in your career, you may have asked yourself what is the best design tool to use for a UX Designer?
Not just a tool that allows a designer to wireframe or prototype designs but a tool that can support a range of UX activities.
In this article, I will be evaluating whether Axure RP is the best design tool by primarily focusing on the needs of a UX designer. Fortunately, I have been a UX Designer for more than 7 years and used Axure RP for my daily project activities for 5 years so I can share from personal experience.
But first, let’s build some context by explaining what a UX designer does.
What does a UX Designer do?
UX or User Experience has been often misunderstood as a field and the role confused with making a website or mobile app animations and interactions richer for a user. That’s partially correct but not the whole story. So this is important to elaborate.
The most common activities performed by a UX designer that were identified from a study of 981 UX practitioners by the Norman Nielsen Group, include
- Presenting solutions,
- Persuading others,
- Analyzing tasks and activities,
- Building prototypes & wireframes,
- Collaborating with subject matter experts,
- Gathering requirements,
- Specifying interaction design,
- Conducting usability studies,
- Making storyboards & user journey maps
- Reviewing analytics data.
If you would like to read more check out this article I wrote on the topic:
Now we can evaluate Axure RP accurately based on these UX activities:
- Is it easy to learn
- Can you analyze tasks and user journeys
- Level of prototype complexity that you can create
- Can you specify interactions
- Can you collaborate
- How to present work
- Can you create mobile and web prototypes in Axure
- How easy is it to test a prototype with real users using Axure
Let’s begin with our Axure review.
Is Axure RP easy to learn?

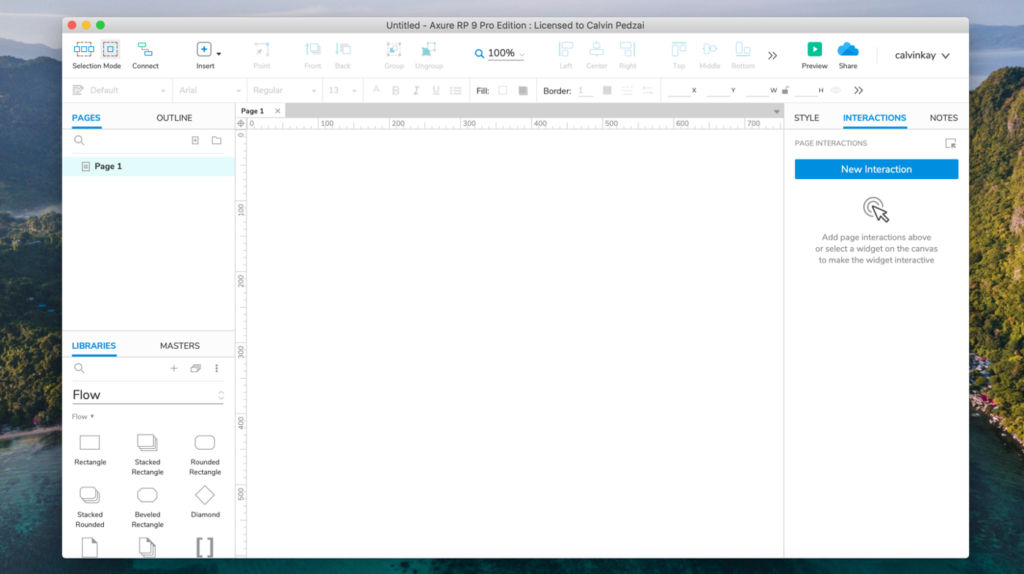
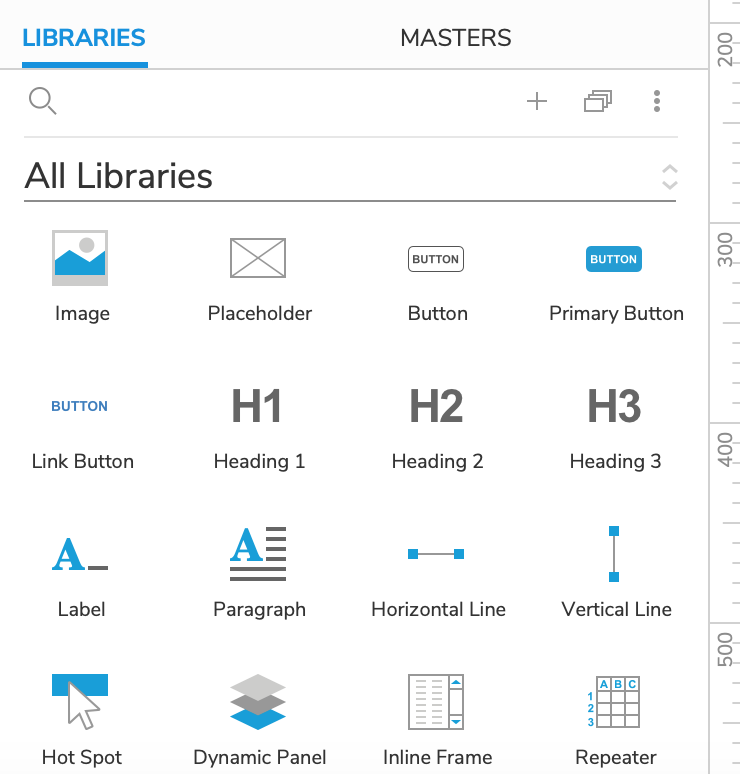
Axure RP makes it extremely easy to create wireframes from their drag and drop default widgets libraries. Their latest version at the time of this writing is Axure RP 9. The workflow supports a user who has never designed before very well by providing widgets that are most commonly used in design projects. These include basic shapes headings, dropdowns, buttons, text fields, menus, form elements, icons, and flow shapes. One simply has to position these elements on a page adhering to best practices and patterns. Default device boards are available for mobile and web projects making it effortless to get started with the right dimensions.

So the learning curve on Axure RP is not too steep. My first design role was that of a UX/UI designer for a small agency of under six staff workers. Our project timelines ranged from two weeks to 3 month projects. When my boss asked me which tool I wanted to use for my work, I requested Axure RP because I had seen the type of prototypes it could create. I had only previously used Balsamiq and what I really needed was a tool I could learn fast. Axure is exactly that because its interface allows simple drag and dropping of widgets onto a canvas and the linking of different wireframe pages.
This normally is enough for the majority of design projects at the start until you have to do bigger more complex projects. Only then did I have to learn more Axure features to create more complex logic through the use of variables and mathematical expressions. The biggest learning curve is figuring out how to create what you want in the tool.
Can I analyze tasks and user journeys in Axure RP?

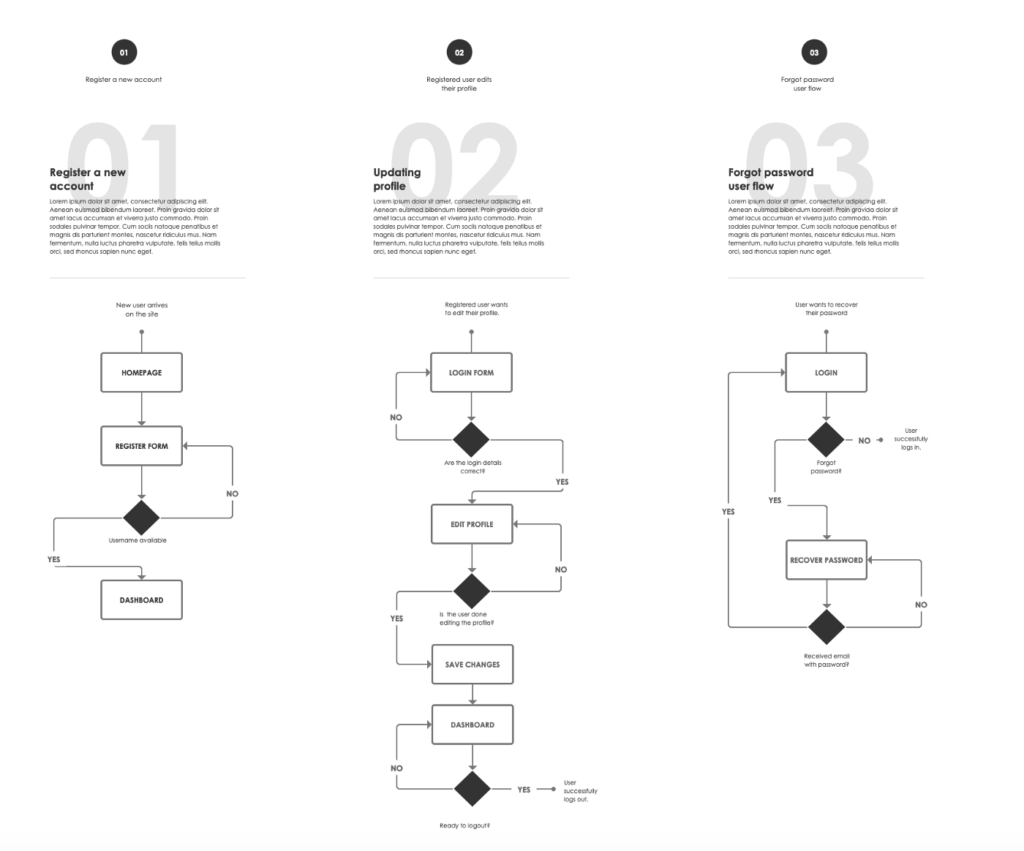
A major part of every project I have tackled is analyzing the tasks that users perform or we would like them to perform on an application. This is simply done by sitting with real users and watching them perform the task. Those tasks are recorded, optimized, and presented using user journeys, user flows, or ux flowcharts. This helps build a sound product workflow and information architecture.
Axure has an in-built flow widget library that allows you to build these deliverables. It also has a connector tool that allows objects on a canvas to be linked and show the relationships between them.
Level of complexity Axure RP can create
When I was working at my first design agency, I worked on a range of different projects involving large applications and systems. Some of the most complicated projects were in eCommerce and healthcare where complex functionality had to be prototyped to fully understand the scope of the development.
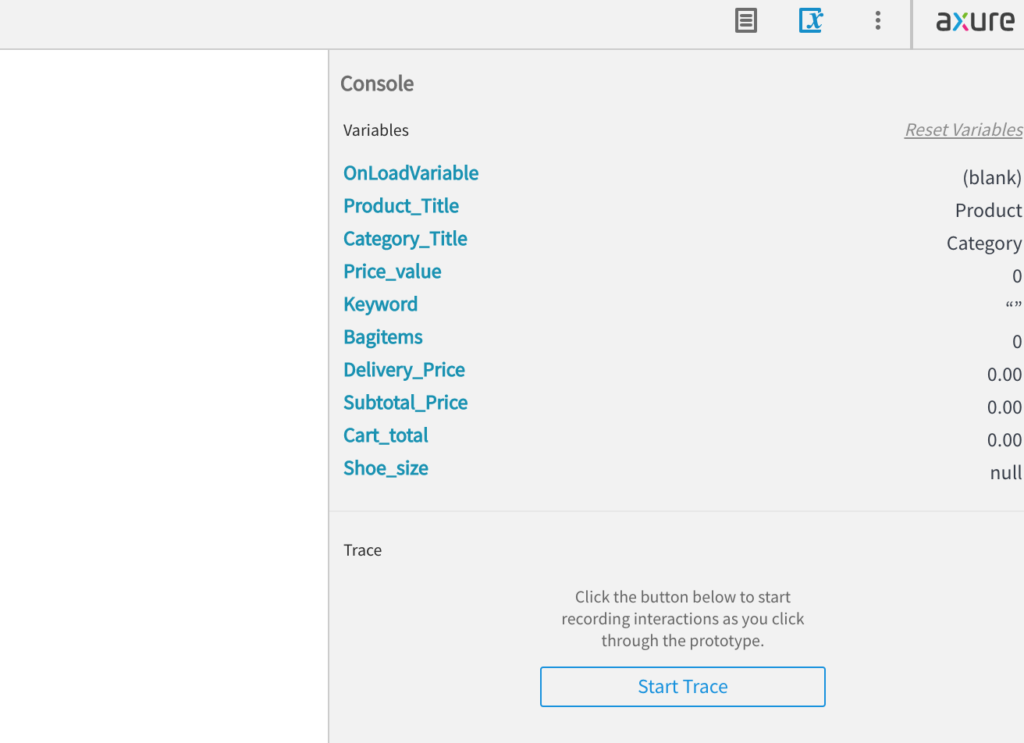
Axure does well in creating complex prototypes through the use of global variables and mathematical expressions to build the logic of the functionality. All this is possible on the same page while keeping the project file small. Otherwise one would have to wireframe a huge amount of screens to mimic the complex scenarios and their results.
Can you specify interactions in Axure RP?

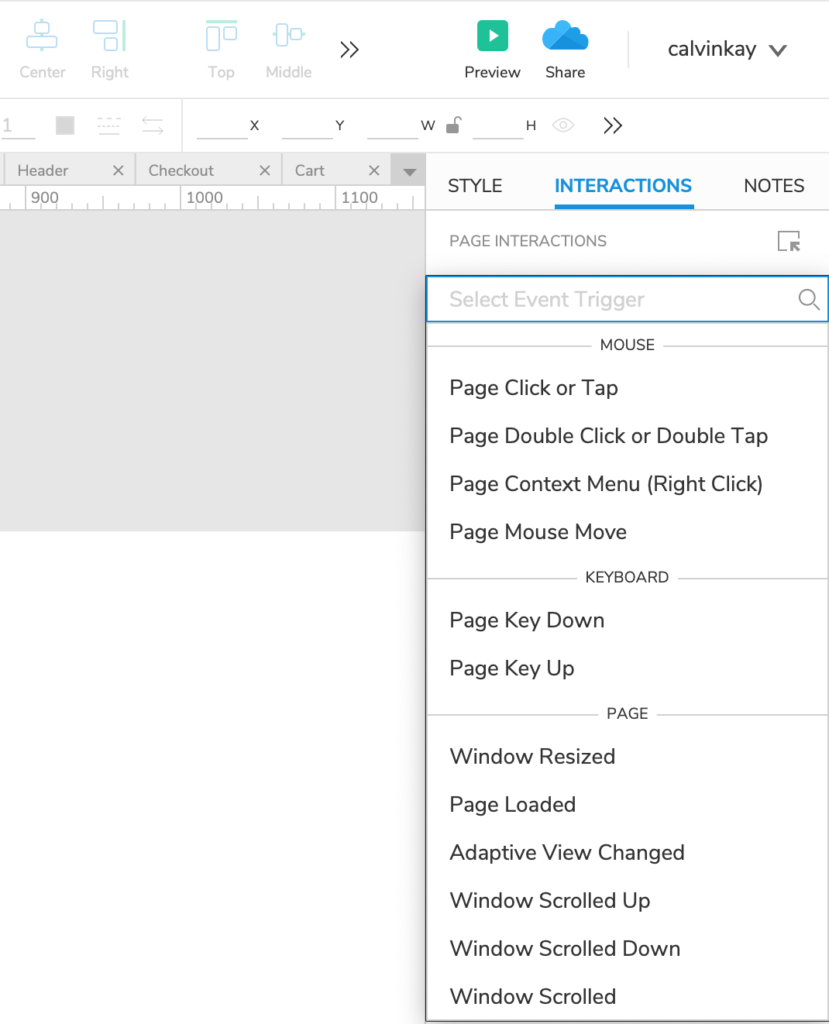
Interactions are often overlooked during a project resulting in a product that has static transitions and feels half baked. Axure’s core strength is its interactions and they cover
– Mouse triggers
– Page triggers
– Keyboard triggers
– linking actions,
– widget actions,
– repeater actions
This makes Axure extremely powerful at creating and communicating ideas and concepts extremely well.
Can you collaborate with teams in Axure RP?
The good news is yes you can with their Team projects. This allows multiple Axure RP users from the same design team to work on the same file simultaneously. When edits are made by a user, a copy of the file is checked out from the Axure Cloud server and then checked back in when the user is done.
Edits are tracked on a page level and notes can be submitted when changes are checked in. Other users can be notified via Slack or email of any changes if they happen to be working on the same file and the updating of their copy is done by pulling these updates.
How do you present and share work in Axure RP?

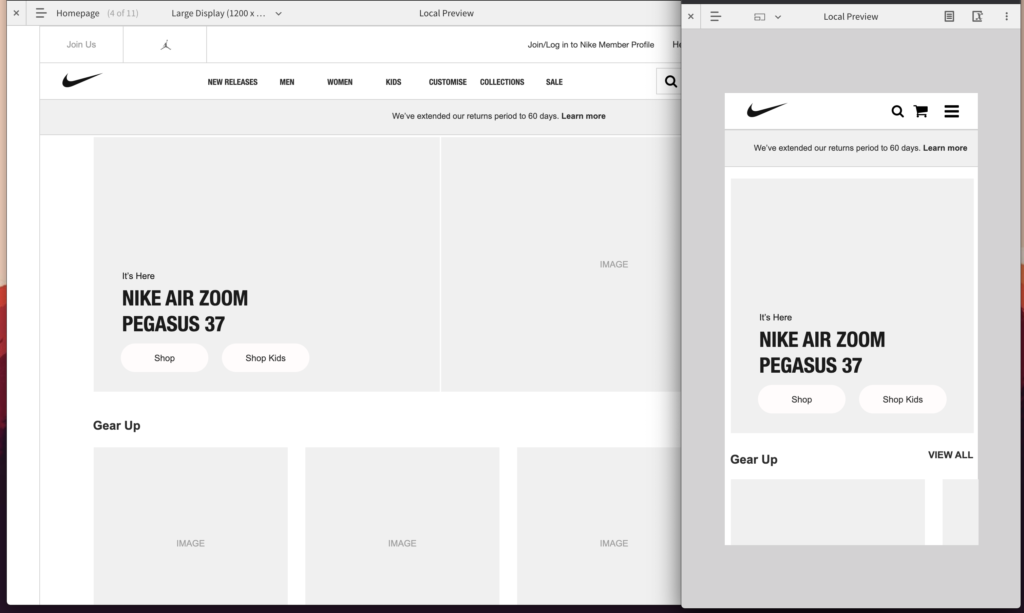
To present work one only has to hit preview and that will generate an HTML prototype in your default browser. By default, the prototype will be displayed full-width. The sitemap of pages can be brought up on the left for an overview and navigation. Notes for each page, debugging console for events and browser scaling is available from drawers that appear on the right.

When I was at my second agency we worked with several international clients who sometimes could not attend meetings at our offices. So work would have to be sent to a client for review or presented remotely to ensure that we hit project timelines. Axure like most design tools on the market today makes use of cloud services to host your work and provide you with a link to share with a client either privately or publicly. Comments can be left by annotating specific areas of the prototype.
Can you create mobile and web prototypes in Axure RP?

Axure supports the creation of responsive/adaptive prototypes meaning you can generate a desktop view, a tablet view, a mobile view, and everything in between hence making it adaptable to any device screen size. In preview mode, you can actually resize the browser and your design will adapt to the screen size in real-time without reloading the page depending on the viewports you have created for your design. This makes it very handy for our next point, testing.
How easy is it to test a prototype with real users using Axure RP?

What is fundamental to usability testing is to put your prototype in the hands of your users on a real device that they are used to, allow them to perform tasks on the prototype, and record their actions. Fortunately, Axure’s support of adaptive prototype views allows for a prototype link that can be sent to the user’s device that will adapt to the user’s screen.
Secondly, multiple complex task paths can be contained within a single prototype. That is very convenient and useful during testing because the prototype can work as a real application in terms of transitions and logic without moderator interference.
How much does Axure RP cost?
Axure RP has recently adopted the subscription model and comes in at $29 per month for
- Unlimited reviewer
- Unlimited prototypes
- 1,000 projects on Cloud
- Advanced Prototyping
- Wireframes, Diagrams & Documentation
There are other pricing options for collaboration functionality and enterprise versions of Axure RP. For a team, you will pay $49/user/month or $895/user for a perpetual license. Axure Cloud for Business: plans start at $30/month for up to 5 users.
Is Axure RP for free?
If you are a student the good news is that you can get it for free.
If you are starting out with a low budget, you can do what I did which is to try out the 30-day trial version to get a feel of the program. The reason why I eventually bought a license for myself was that I wanted to master the tool in my spare time and getting a license would allow me to practice at home when I was away from my work machine. Then I could show up at work and wow everyone with my progress.
Another major factor in buying a license was that it was an investment in my career as Axure RP was always sited as a preferred tool for UX design roles.
So, is Axure RP the best prototyping tool for a UX Designer?

Axure RP’s prototyping features are very easy to learn and it’s the ability to create complex functionality puts it ahead of a lot of design tools. Very few design tools can balance the simplicity of a drag and drop interface with the complexity of Mathematical functions and expressions, as well as Axure RP does.
Personally, it’s one of my favorite tools and it’s right up as one of the best prototyping design tools for a UX Designer. In conclusion, Axure RP offers features that complement the daily activities of a UX Designer very well.
I hope this Axure review has been helpful in giving you the context of what to look for in a prototyping tool for what you do. Focus on your daily activities and chose the right tool for the job.
Discover more from UX Design Mastery
Subscribe to get the latest posts to your email.